
Have you heard of Twitter cards?
Are you wondering how you can use them for your business?
To learn about how Twitter cards can be beneficial to your blog, this episode of the Social Media Marketing podcast goes deep on the subject.
More About This Show
Social Media Marketing Podcast w/ Michael Stelzner
The Social Media Marketing podcast is a show from Social Media Examiner.
It’s designed to help busy marketers and business owners discover what works with social media marketing.
The show format is on-demand talk radio (also known as podcasting).
In this episode you’ll discover the different types of Twitter cards available, how to set them up and what to tweak in order to have more customization.
Twitter Cards for Blogs
What is a Twitter card?
A Twitter card is a way for you to add more text and images to your tweets. Twitter cards give you a lot more options than you get with an ordinary tweet.
With a normal tweet, you can upload an image that has to be rectangular. If it isn’t, Twitter crops the top and bottom for it to fit. When you create a tweet with an image, the default is displayed on Twitter.com and on mobile apps.
Tweets with images do not support Twitter cards. They are completely separate.
Twitter cards work similarly to how Facebook pulls in default information from a post when you paste a URL into Facebook. It pulls in an image, a headline and some text.
Listen to the show to hear why I believe Twitter cards only work on Twitter.com and their own mobile app right now.
How a Twitter card works
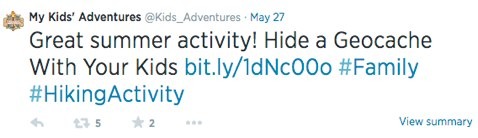
If you go to Twitter.com and go to a Twitter account that has Twitter cards enabled, you’ll see the option to View Summary in the bottom right of the tweet.
With Twitter’s mobile app, you have to click on the tweet to see the Summary card. You’ll hear the advantages and disadvantages of this one-click process.
One of the benefits you get with a Twitter card is the amount of content you can add. You get 70 additional characters for the title, and 200 additional characters for your description.
When you click on View Summary in a tweet, you’ll notice that below the tweet is where your additional content appears. There’s also the ability to include images.
You can even include tall images. For example, I was able to display an image that was 480 x 580 pixels within a Twitter card.
Listen to the show to find out what information you can include and what is powerful if you have a multi-author blog.
Twitter card benefits for bloggers:
There are three types of Twitter cards that work well for bloggers. These are the Summary card, the Summary card with large image and the Photo card.
1. The Summary card is the default that most bloggers will likely choose. It shows a small image that’s offset to the right, and all text is below it. This is very similar to how Facebook works.
The Summary card would probably appeal the most to bloggers.
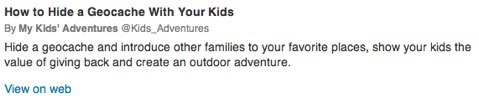
2. The Summary card with large image is a better option if you have nice big images on your blog.
The difference here is that the large image is above the content. When someone hits View Summary, they will see the large image before the additional information you have included.
3. The Photo card is essentially the same as the Summary card with large image, except it doesn’t have the summary. Instead you just see the photo with a headline.
To see a Photo card in use, you can check out Mashable on Twitter. At Social Media Examiner, we use the Summary card and we use the Summary card with large image for My Kids’ Adventures.
Listen to the show to discover how the images you create for Facebook Open Graph on your blog can also be used for Summary cards.
How to set up a WordPress blog to work with Summary cards:
First of all, you need to install the WordPress SEO by Yoast plugin. If you use a different SEO plugin, then don’t worry. You’ll still find this section valuable, as I’ll let you know another way that you can do this without the SEO by Yoast plugin.
wordpress seo by yoast
Install the WordPress SEO by Yoast plugin.
If you already use Yoast, then you will find it very simple.
Go into Yoast.
Click on the Social setting under the menu.
Click on the Twitter tab.
You’ll then see an option that says ‘Add Twitter card meta data’. You need to check this, input your Twitter username and select ‘The default card type you want to use’.
setup yoast twitter card
Make sure you choose the ‘Add Twitter card meta data’ option.
Yoast currently only supports two card types, which are the Summary card and the Summary card with large image.
When you go through this process, Yoast will apply this to every blog post on your site. You’ll hear what happens to old tweets if you decide to go back and change your option.
You have no control over the image that Yoast randomly picks for your Summary card. However, I do have a solution for this later in the article.
Once you’ve selected the type of card you want to use, you need to hit Save and then clear your website cache.
Listen to the show to find out why it’s important to clear all of your cache if you use caching software like W3 Total Cache.
Validate your website with Twitter:
The next step is to validate your website with Twitter. The plugins I mention below, used along with Yoast, provide a direct link to the validator. You only have to do this once for each card type for your entire website.
Once you’ve logged into the validator, it will ask you ‘What type of Twitter card do you want to validate?’ You need to choose the card that you’ve already selected in your Yoast settings.
Next, you need to click on the tab that says ‘Validate & Apply’. It validates that you have the proper code set up on your website, and takes you into an approval process with Twitter.
twitter card validator
Click on the Validate & Apply tab.
You need to enter a URL to validate. Whatever you do, don’t enter your homepage URL. Instead you need to enter an actual link to a blog post. You’ll then receive an acknowledgement, followed by a notification that you have been approved. The process is very quick.
Yoast doesn’t add code to your homepage or to an actual blog post.
Listen to the show discover the process needed each time you want to swap between the different types of Summary cards.
The next step after validation:
Now that you have been approved by Twitter, you need to test it on your Twitter account. All you have to do is take any link, choose one of your Twitter accounts and create a tweet.
You have to include some words in front of the link, just like you would for a normal tweet. Within your Twitter stream, you should now see View Summary in the bottom right-hand corner.
all tweets with view summary
Notice the View Summary in all tweets.
When you click on View Summary, you’ll be able to see how it looks.
Listen to the show to hear why it’s important to include more than a couple of words in front of your link.
How to control the image used for your articles:
I mentioned earlier that I had a solution for you if you don’t use Yoast. You need a WordPress plugin called JM Twitter Cards.
One of the challenges with Yoast is that it randomly chooses which image to include in your Summary card, whereas with the JM Twitter Cards plugin, you can choose a default image for each article.
jm twitter cards plugin
If you don’t use Yoast, install the JM Twitter Cards plugin.
However, this plugin does integrate with Yoast, and it will automatically pull in your Yoast settings.
These are the steps you need to take be able to select an image from a blog post.
Install the JM Twitter Cards plugin.
Go into the General Settings of the plugin.
Input your Twitter account and card type that you want to use as your default.
Under the meta box tab, make sure the meta box is set to display.
Hit the Save button.
Now you can go into any of your published articles and when you scroll down, you’ll see a new box with the option to upload or paste in a URL of an image you want to use. The image you choose will be used as the default Twitter Summary card for that particular article.
jm twitter cards
You’re allowed to choose a particular URL from your blog post when you use the JM Twitter Cards plugin.
Once you’ve added the URL, make sure you update the post and clear your cache. You’ll be able to see how it works because the article has already been published.
The image you choose can either be one that’s already in your blog post or one that you have custom created.
Listen to the show to hear why it helps to get into a production cycle with these images.
twitter cards podcast image
Check out the full podcast episode to learn more about Twitter Cards.
Other Show Mentions
parenting adventures podcast michael stelznerI’m launching a brand-new podcast for My Kids’ Adventures called Parenting Adventures. I couldn’t think of a better way to launch than to let my existing listeners hear a clip from the very first episode.
Source: [www.socialmediaexaminer.com]